공중에서 도약하기
도약하는 원리
rigidbodyComponent안에 SetForce라는 함수가 숨겨져있는데 이 함수를 이용하면 rigidbodyComponent를 가진 객체를 원하는 방향으로 힘을 가할 수 있음.(공중에서 leftalt 라는 keydownevent가 발생하면 RigidbodyComponent:SetForce(Vector2(x방향,y방향)로 중력을 조절하면 밑으로 떨어지지 않고 점프를 할 때마다 위로 둥둥 뜨게 할 수 있음.)
setforce함수의 위치

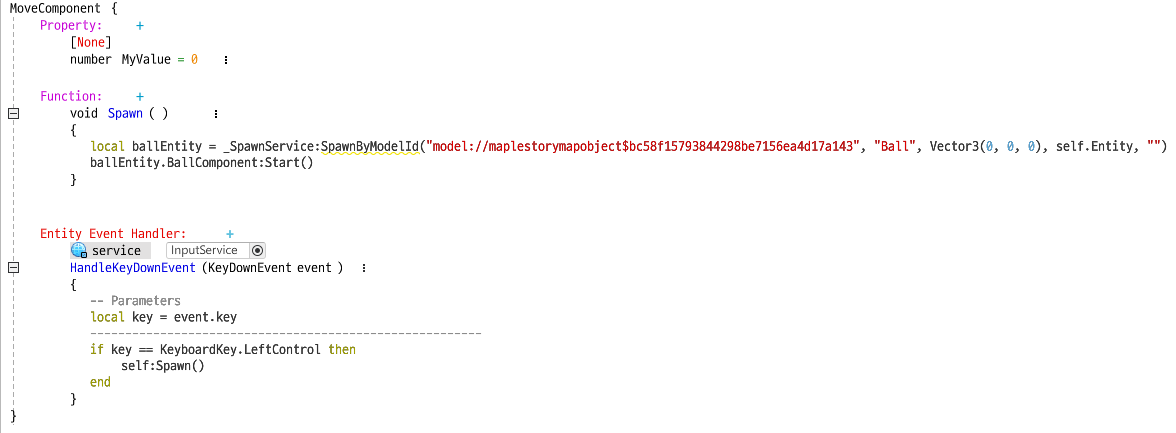
해당 Component는 Player가 장애물 피하기 맵의 공중에서 LeftAlt키 입력시 해당 방향으로 점프되게끔 하기 위해서 Component를 새로 만들어서 이름을 설정해주었고, Entity Event Handler에서 KeyDownEvent를 눌렀을 때 해당 이벤트가 발생할 때의 상황을 처리해주는 방식으로 중력을 조정함.

handlekeydownevent사용방법

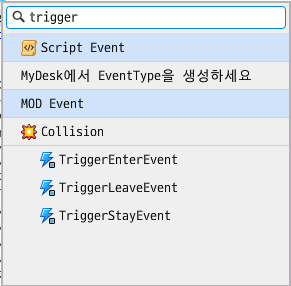
해당 Entity Event Handler: 에서 ‘+’ 를 누른다음, KeyDownEvent를 눌러 해당 이벤트가 발생할 시 상황은 다음과 같이 처리.

Component의 목적은 공중에서 LeftAlt 키를 누를시 위로 뛰어오르게끔 연출하는 것이므로 위에 Property에서 설정했듯이 Mode = “Avoid_Obstacle” 즉 장애물 피하기 모드일경우에만 해당 처리가 하도록 if문을 통해 만들어주었음. 그 뒤 점프시에 카메라가 바로 따라가줘야 장애물을 보고 피할 수 있으므로_UserService.LocalPlayer.CameraComponent.Damping.x(y) (카메라 반응속도)를 짧게 낮춰 카메라가 플레이어를 빠르게 따라갈 수 있도록 설정해준 코드임.
KeyDownEvent의 parameter로 key가 들어오므로. key == KeyboardKey.LeftAlt를 통해 LeftAlt가 눌릴경우를 확인해주고 _UserService.LocalPlayer.PlayerControllerComponent.LookDirectionX (플레이어가 왼쪽을 바라보면 -1, 오른쪽을 바라보면 +1)이 나오는것을 통해 바라보는 방향의 상단쪽으로 힘을 가해 공중에서 도약하는것처럼 연출해줌.
떨어지는 장애물 만들기
장애물에 중력을 부여하는 원리
"중력"을 부여해여하는데 이 중력을 부여 하려면 중력값을 가지도록 하는 Component인 RigidbodyComponent를 해당 장애물에 추가를 해줘야한다. 또한, 장애물이 그저 중력만 갖고있다면 떨어지다가 Tile과 만나면 그대로 멈추고 아무 동작을 하지 않아야하며 장애물이 바닥에 떨어지고 다시 위로 respawn 되어 떨어지게 만들어야 한다.
따라서 Trap이 떨어지는 Trap_Falling_Component를 만들어 장애물에 추가해주고 위의 내용을 작업해줘야함.

장애물 위치에 따라 해당 entity y좌표 설정하기
해당 장애물이 특정 y좌표보다 아래로 떨어지게 될 경우 자신이 설정한 바닥의 y좌표보다 조금 높게 설정해준다. (해당 Entity를 다시 위로 옮겨주면 된다. )
Position.y 가 지정한 y좌표보다 더 낮게 진행될 경우 MovementComponent:SetPosition을 통해 올려준다.
이 때 MovementComponent:SetPosition을 사용하기 위해서는 장애물 엔티티에 MovementComponent를 추가해 주어야한다.

장애물 구현할때 tip!
장애물이 매번 같은 라인에서 같은 주기로 떨어지게 된다면 굉장히 난이도가 쉬워진다.
math.random 함수를 이용해 x좌표를 좌우로 바꾼다.
또 주기를 바꾸기 위해 wait(math.random())을 통해 period 또한 바꿔준다.
그러면 다양한 타이밍에 다양한 장소로 스폰되어 다시 떨어지게 된다.
떨어지는 것을 방지하기 위해
1. RigidbodyComponent의 Gravity를 잠시 0으로 바꾼 뒤
2. wait()함수를 통해 랜덤한 시간을 대기하게 하고
3. 다시 Gravity를 적절하게 맞추어 떨어지게끔 연출한다.
충돌 기능 구현하기
장애물에 맞으면 hp가 감소하고, hp가 0이될시 플레이어 상태를 조정하게 만들어야함.
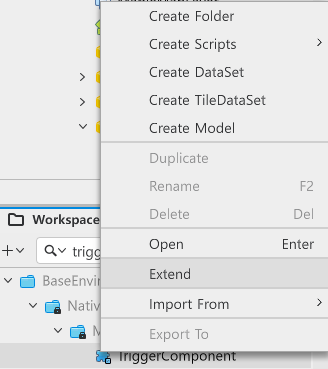
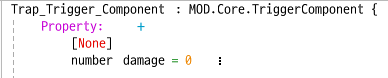
충돌기능은 triggercomponent가 이미 존재하고 있으므로 이것을 확장시켜 새로운 component인 trap_trigger_component를 제작한다.

component를 새로 만들었다면 먼저 해당 trap의 데미지를 조정할 수 있도록 property에 damage를 넣어줌.

작동로직
TriggerEvent가 발생→ 해당 TriggerEvent가 발생한 대상이 Player인지 확인 → (맞을 시) 플레이어의 Hp - Trap의 데미지가 0보다 클 때 : HP만 감소, 0보다 작거나 같을 때 : 플레이어 사망 및 5초후 부활 설정
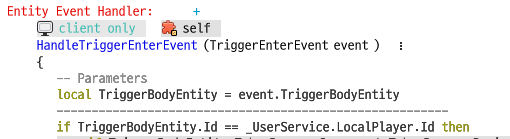
TriggerEvent 발생 시 충돌 기능 구현하기
Trigger Event 발생시, 대상이 Player인지 확인해준다.

if문을 통해 TriggerBodyEntity의 ID가 Player의 ID와 맞는지 확인

Trigger Event가 발생했을 때, player가 잠깐 장애물과 떨어진 후, 키 입력을 하면 동시에 2번의 Trigger Event가 발생해 Hp가 2배로 차감되는 경우가 생길 수 있음.
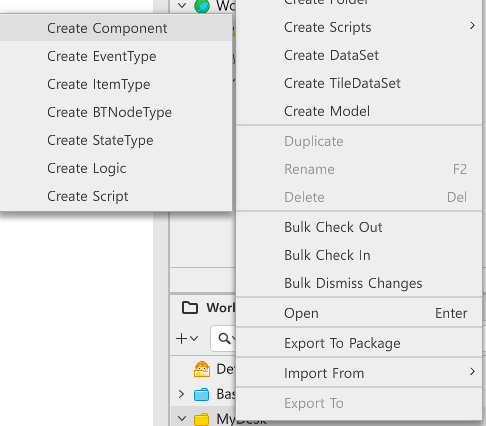
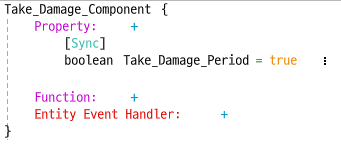
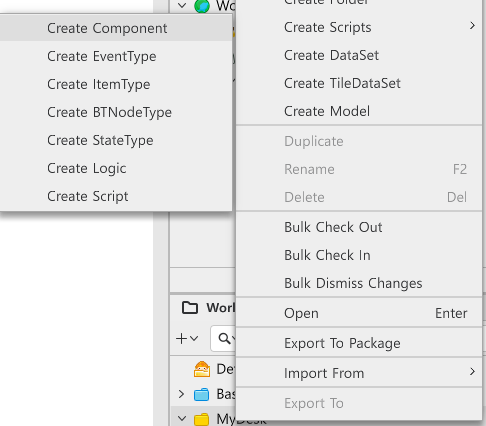
mydesk→ create scripts→ create component 후 Take_Damage_Component를 생성.

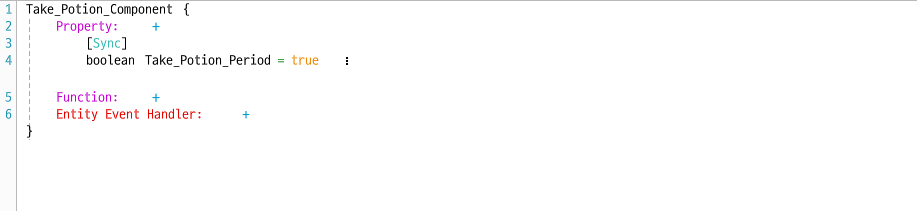
DefaultPlayer의 Property에 방금 만든 Take_Damage_Component를 추가시키고 Property에 boolean take_damage_period =true 를 통해, 현재 player가 period가 참일 경우에만 Trap과 충돌하여 hp가 깎이도록 구현하기.

Trap_Trigger_Component로 다시 돌아가서

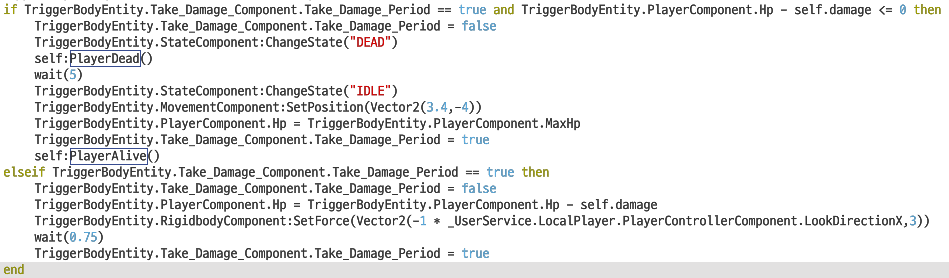
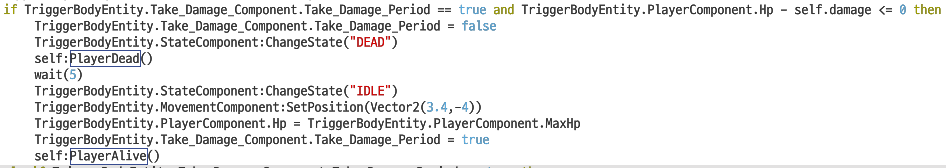
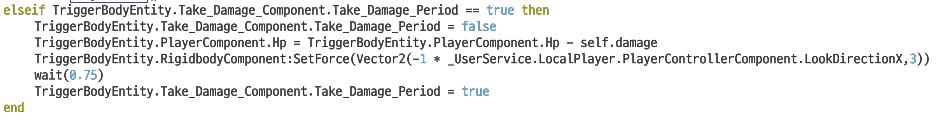
player에게 take_damage_period가 true값을 가지고 현재 플레이어의 hp- trap이 가지고있는 데미지 값이 0보다 작거나 같다면, 플레이어는 사망 상태여야함.
그리고 먼저 장애물에 부딪혔으므로 take_damage_period=false로 바꿔 두번 triiger event가 발생하지 않게 해주기.
그 후에 player의 상태를 죽음(triggerbodyentity.statecomponent:changestate("DEAD")로 만들어주는데 이때 죽은 상태에서 좌우 점프가 가능함으로

그런것이 불가능하게 따로 이렇게 함수를 만들어 실행시켜준다.
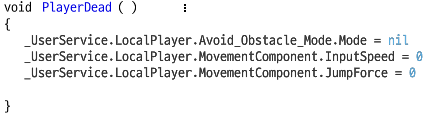
PlayerDead 함수 만들기
Function: 에 “+”를 눌러 New 를 눌러 새로운 함수 PlayerDead를 만들어준다.

movementcomponent에서 inputspeed와 jumpforce도 0으로 바꿔 움직일수없게 만들어주는 함수
또한 대기시간을 wait(5)를통해 5초 기다리게 하고 다시 플레이어의 상태를
triggerbodyentity.statecomponent:changestate("IDEL")을 통해 IDEL상태로 만들어주기
다시 플레이어를 시작점으로 보내기위해 triggerbodyentity.movementcomponent:setposition(vector2(3.4,-4))로 시작점으로 보내주고 플레이어의 hp 를 maxhp로 설정
TriggerBodyEntity.Take_Damage_Component.Take_Damage_Period = true 를 통해 Player의 데미지를 받는 주기를 다시 True로 설정해 Trap과 닿으면 Hp가 깎이도록 설정해준다.
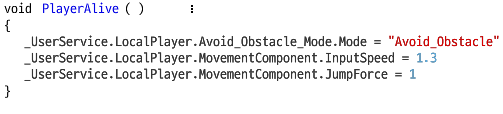
또한 inputspeed와 jumpforce,mode가 다 0이거나 nil로 되어있으므로 다시 돌려주는 playerAlive()라는 함수를 실행시켜주는데 이때 이 함수는

InputSpeed,JumpForce,Mode를 원래대로 바꿔주는 함수

장애물과 닿았을때는 뒤로 밀려나기
⇒ TriggerBodyEntity.RigidbodyComponent:SetForce(Vector2(-1 * _UserService.LocalPlayer.PlayerControllerComponent.LookDirectionX,3)) 의 Vector2의 값을 -1*LookDirectionX 으로 설정
→ 바라보는 방향의 뒤로 힘을 가해주면서 뒤로 밀려나게 된다.
포션 기능 구현하기
defaultplayer에 PotionTriggerComponent와 Take_Potion_Component를 추가
Potion Entity에 PotionTriggerComponent(ExtendTriggerComponent)를 추가

구현 해야 할 사항들
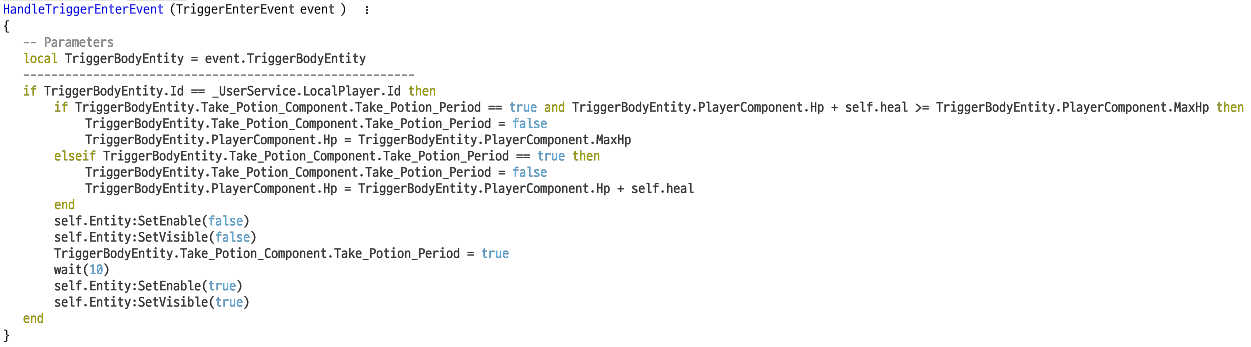
해당 포션과 TriggerEvent 발생 시, heal의 양에 따라 hp를 PlayerComponent.Hp + heal 만큼 증가시켜주기
포션 또한 여러 번 TriggerEvent가 발생할 수 있으므로 장애물과 마찬가지로 period를 적용시켜 일정 시간 내에 다시 TriggerEvent가 발생하는걸 방지해주기
TriggerEvent 발생시 visible과 enable을 false로 바꿔주기
플레이어와 장애물이 닿으면서 TriggerEvent가 발생하면 플레이어가 잠깐 뒤로 밀려나게 되고 다시 생성되는 과정에서 체력 회복이 두 번 되는 경우를 방지하기 위해 period를 도입하기
포션을 먹었을 때 회복 후 hp가 최대치 이상인 경우, 플레이어의 hp 최대치까지만 회복하고, 그렇지 않은 경우, 플레이어의 hp는 heal의 양만큼만 회복하게하기

Take_Potion_Component 추가하기

현재 player가 period가 참일 경우에만 Potion과 충돌하여 hp 회복하게하기

포탈 구현하기
포탈 만드는 방법은 포탈 모델을 이용하여 만들거나 직접 포탈을 만드는 방법 두 가지가 있음.
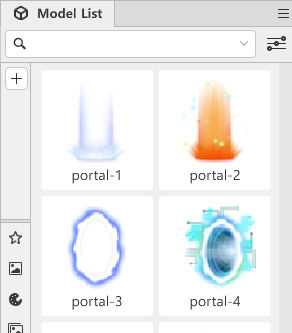
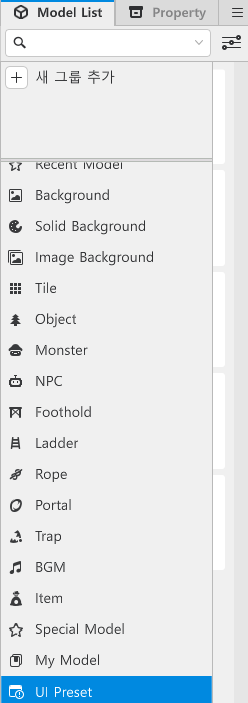
1. 포탈 모델을 이용하여 만드는 방법
Model List에서 Portal을 선택하여 Scene에 배치하기

2. 직접 포탈을 만드는 방법



맵 만드는 방법
Scene Maker > Create Entity > Create New Map을 통해 다른 맵을 만들 수 있으며, 포탈을 통해 맵을 이동할 수 있음. 위에 나온 방식으로 포탈을 만들어준 후
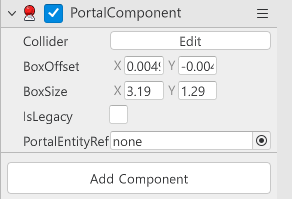
Portal Component에서 PortalEntityRef을 통해 목적지 포탈을 설정해주면 됨. (기본 값은 none)
success_portal의 PortalEntityRef은 none으로 두면 됨.
이 실습에서는 결승점에 도달하여 오른쪽의 포탈에 가면, 목적지인 Success_Map의 success_portal로 이동됨.
UI 구현하기
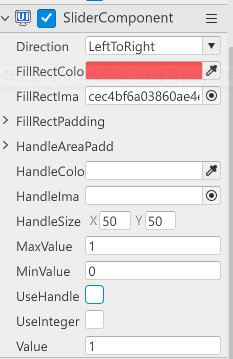
HP바 나타나게 하기 & HP바 조정하기


SliderComponent의 Value값을 Hp/MaxHp 비율에 맞게 조정해준다면, Player가 데미지를 입었을때 감소되고, 포션을 먹었을때 증가하게 연출이 가능하게됨.

'NEXON_SUPER_HACKATHON' 카테고리의 다른 글
| MOD project 14 (0) | 2022.07.24 |
|---|---|
| MOD project 13 (0) | 2022.07.22 |
| MOD project 12 -NEXON (0) | 2022.07.20 |
| MOD project 11 -NEXON (0) | 2022.07.20 |
| MOD project 10 -NEXON (0) | 2022.07.19 |