컴포넌트의 활용 2
1.입력 관련 컴포넌트
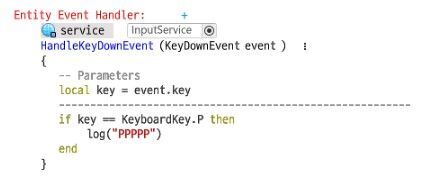
entity event handler에서 작업하기


keydownevent: 키를 1번 눌렀을때 발생
keyholdevent: 키를 누르는 동안 발생
keyreleaseevent: 키를 길게 눌렀다 뗐을때 발생
keyupevent: 키를 1번 눌렀을때 발생
touchevent

screentouchevent: 월드상의 화면을 터치, 또는 클릭했을때 1회 발생하는 이벤트
screentouchholdevent: 월드상의 화면을 터치하고 있는 동안 프레임마다 발생하는 이벤트
screentouchreleaseevent: 터치를 유지하다가 터치를 종료했을 때 1회 발생하는 이벤트
이벤트를 추가하려는 컴포넌트에 touchreceivecomponent를 추가해 주어야함.

skilleffect
특정키를 누를때마다 노출되는 작업.
주로 playeffect() 함수와 playeffectattached()함수가 자주 사용됨.
playeffect()함수
PlayEffect (string animationClipRUID, Entity instigator, Vector3 position, number zRotation, Vector3 scale, boolean isLoop = False)이펙트를 고정된 특정 위치에 원하는 크기로 호출함
animationclipRUID: 호출하려는 이펙트 리소스의 RUID
instigator: 맵 정보를 받아오기 위한 엔티티
position: 이펙트가 호출될 위치 벡터값 입력 파라미터
zrotation: 회전 값
scale: 호출될 이펙트의 크기 벡터값(vector3)
isloop(true:이펙트 무한 재생, false: 이펙트 한번 재생)
playeffectattached()함수
PlayEffectAttached (string animationClipRUID, Entity parentEntity, Vector3 localPosition, number localZRotation, Vector3 localScale, boolean isLoop = False)이펙트 호출, 호출될 이펙트의 부모 엔티티 선정, 부모의 위치를 기준으로 호출될 위치 설정합니다.
animationClipRUID : 호출하려는 이펙트 리소스의 RUID
parentEntity : 호출될 이펙트의 부모가 될 엔티티
localPosition : 부모 엔티티의 position 기준, 얼마만큼 떨어진 곳에서 호출할 것인지에 대한 위치 벡터값 (Vector3)
localZRotation : 부모 엔티티의 회전값을 기준, 회전 값 입력
localScale : 호출될 이펙트의 크기 벡터값 (Vector3)
isloop(true: 이펙트 무한 재생, false: 이펙트 한번 재생)
cameracomponent
기본적으로 카메라는 내 캐릭터를 잡아주고 있으며 cameracomponent는 목적지가 어디인지 보여주고 다시 내 캐릭터로 카메라를 잡아주는 함수임.
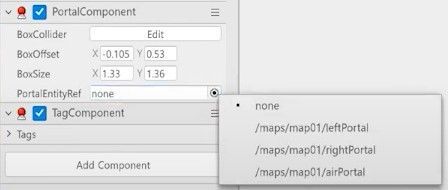
potal component
portal은 출발지와 목적지가반드시 한쌍으로 존재해야하며 기본적으로 포탈은 방향 키 위를 누를 경우 이동할 수 있음.

포탈을 맵에 생성하면 portalcomponent가 자동생성됨. 이후 리프하고싶은 포탈을 지정하면 됨.
스크립트로도 구현 가능.

점프맵을 만들때 유용할거같음.
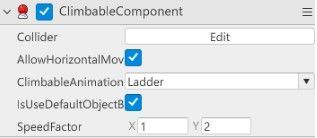
사다리 component

ladder이나 rope가 기본적으로 가지고있는 컴포넌트임.
climbableanimation(rope:줄을 타고 오르는 액션, ladder:사다리를 타고 오르는 액션)
ladder,rope는 상하로만 이동이 가능 좌우 이동 불가능

ladder이나 rope가 아님에도 이와같은 기술을 구현하고 싶다면 climbablecomponent를 추가해주면됨.
ladder이나 rope가 아닌 엔티티에 climbablecomponent를 구현하면 상하는 물론 좌우로도 이동 가능함.
'NEXON_SUPER_HACKATHON' 카테고리의 다른 글
| MOD project 14 (0) | 2022.07.24 |
|---|---|
| MOD project 13 (0) | 2022.07.22 |
| MOD project 11 -NEXON (0) | 2022.07.20 |
| MOD project 10 -NEXON (0) | 2022.07.19 |
| MOD project 9 -NEXON (0) | 2022.07.19 |