컴포넌트의 활용
movementcomponent
캐릭터의 움직임에 관여하는 컴포넌트

inputspeed: 이동속도를 조절하는 property (x축 기준)
jumpforce: 점프력을 조절하는 property (y축 기준)
rigidbodycomponent
기본적인 물리 움직임을 조정하는 속성을 가진 컴포넌트
이 component에 어떤 속성을 부여함에 따라 레이어를 무시하고 움직일수도 있고 레이어에 영향을 받아 움직일 수도 있음.
quaterview 속성은 중력에 영향을 받지않고 평면에서 움직이는 것처럼 보이게 함.(quaterviewaccelerationx & quaterviewaccelerationy 으로 설정해야 영향을 줌)
광장같은 맵에서 캐릭터가 공중을 자유자재로 움직이는 모습이 평면에서 움직이는 것처럼 보이게 하는거라 매우 유용할듯.
triggercomponent
충돌이란 충돌체를 포함하고 있는 엔티티의 충돌 영역이 서로 교차했을때 발생함.
이 컴포넌트는 충돌 효과를 적용하는 컴포넌트로 충돌했을 때 일어나는 효과는 따로 component를 만들어 생성해야함.
hitcomponent: 피격의 범위 설정
triggercomponent: 충돌이 일어나는 범위를 설정
collideroffset, boxsize, circleradius: 충돌체의 속성 설정
collideroffset, boxoffset: 충돌체의 위치 설정 (값: vector2,충돌체의 가로,세로 크기 설정)
boxsize: collidertype이 box일때 충돌체의 크기 설정 (값: 충돌체의 반지름 값 입력)
collidertype:충돌체의 형태 선택
- box:충돌체의 형태- 사각형
- circle: islegacy가 false일때 사용 가능
- islegacy: transformcomponent에 영향을 받을지 설정
- islegacy-true: transformcomponent에 영향을 받지 않음
- islegacy-false: transformcomponent에 scale과 rotation에 영향을 받음, circle타입의 충돌체 적용 가능

충돌이 발생하였을때, 충돌중일때, 충돌되었다가 끝났을때의 3가지 지점으로 액션 이벤트가 나뉨.
triggerenterevent: 엔티티간 처음 충돌이 발생했을때 1회 발생
triggerstayevent: 엔티티가 충돌중이면 프레임마다 발생
triggerleaveevent: 엔티티가 충돌되었다가 충돌이 끝났을때 1회 발생
triggerenterevent활용 예시 코드
setforce함수를 이용해 vector2의 방향으로 움직임 설정

self.force를 사용해 직접 force를 지정해줄수있음.


충돌과 관련된 처리를 할때는 꼭 triggercomponent 나 hitcomponent를 추가해줘야함!
원하는 이미지 불러오기
1.import image 선택하기
2.이미지 불러오기
3.이미지 활용하기
workspace-> mydesk-> 마우스 오른쪽 -> import form -> import image에서 이미지 불러오기
불러온 이미지 활용하기
원하는 이미지를 불러왔으면 work space-> mydesk에서 사용할 이미지 클릭한 뒤 place to scene maker 선택하기
사용할 이미지를 scene에 끌어오면 원하는 이미지 맵에 위치시키기 가능
경오에 따라 sprite RUID/image RUID를 변경해 사용 가능!
webspritecomponent
이 컴포넌트는 웹에있는 이미지를 가져와 표시해주는 컴포넌트임.
url에 이미지의 경로를 적음으로써 웹상의 이미지를 가져올수 있음.
상하좌우반전 및 레이어 설정 색상 변경 등 property의 조정을 통해 컴포넌트 커스텀 가능.

스프라이트의 색상 조정하려면 sproterenderercomponent와 webspritecomponent의 color프로퍼티 조정해야됌.
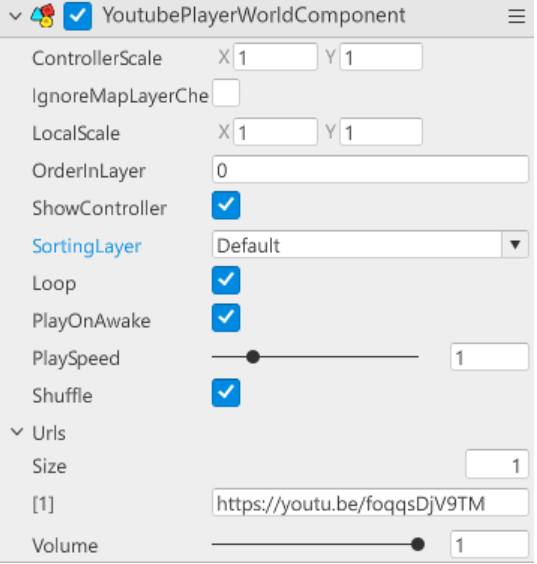
youtubeplayerworldcomponent

유튜브 영상을 씬 내에서 불러와 재생 할 수도있음
YoutubePlayerGUIComponent : UI 상에서 표시해줄 때 사용
YoutubePlayerWorldComponent : 월드상에 표시할 때 사용
'NEXON_SUPER_HACKATHON' 카테고리의 다른 글
| MOD project 13 (0) | 2022.07.22 |
|---|---|
| MOD project 12 -NEXON (0) | 2022.07.20 |
| MOD project 10 -NEXON (0) | 2022.07.19 |
| MOD project 9 -NEXON (0) | 2022.07.19 |
| MOD project 8 -NEXON (0) | 2022.07.19 |